Controls
HTML code
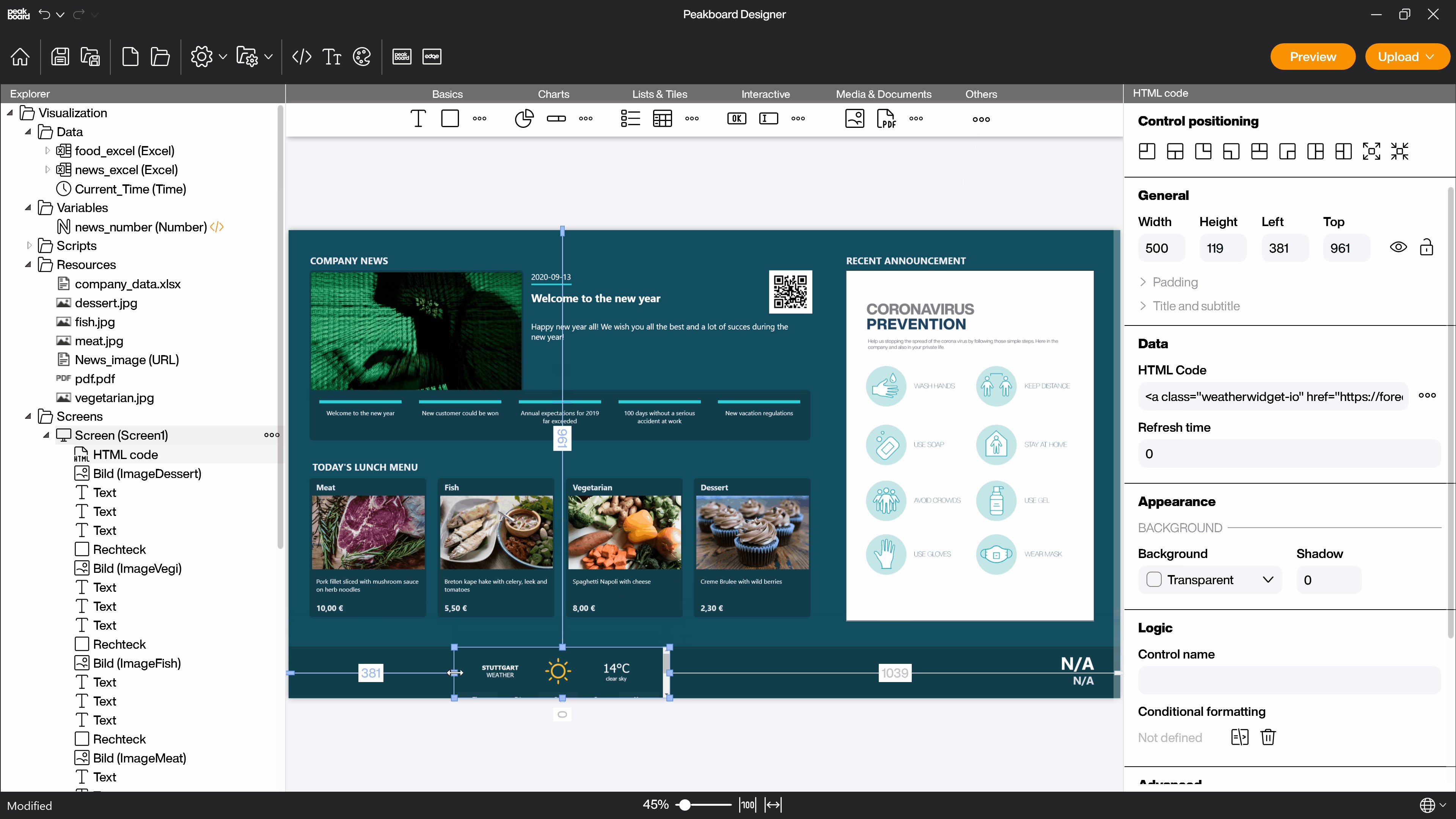
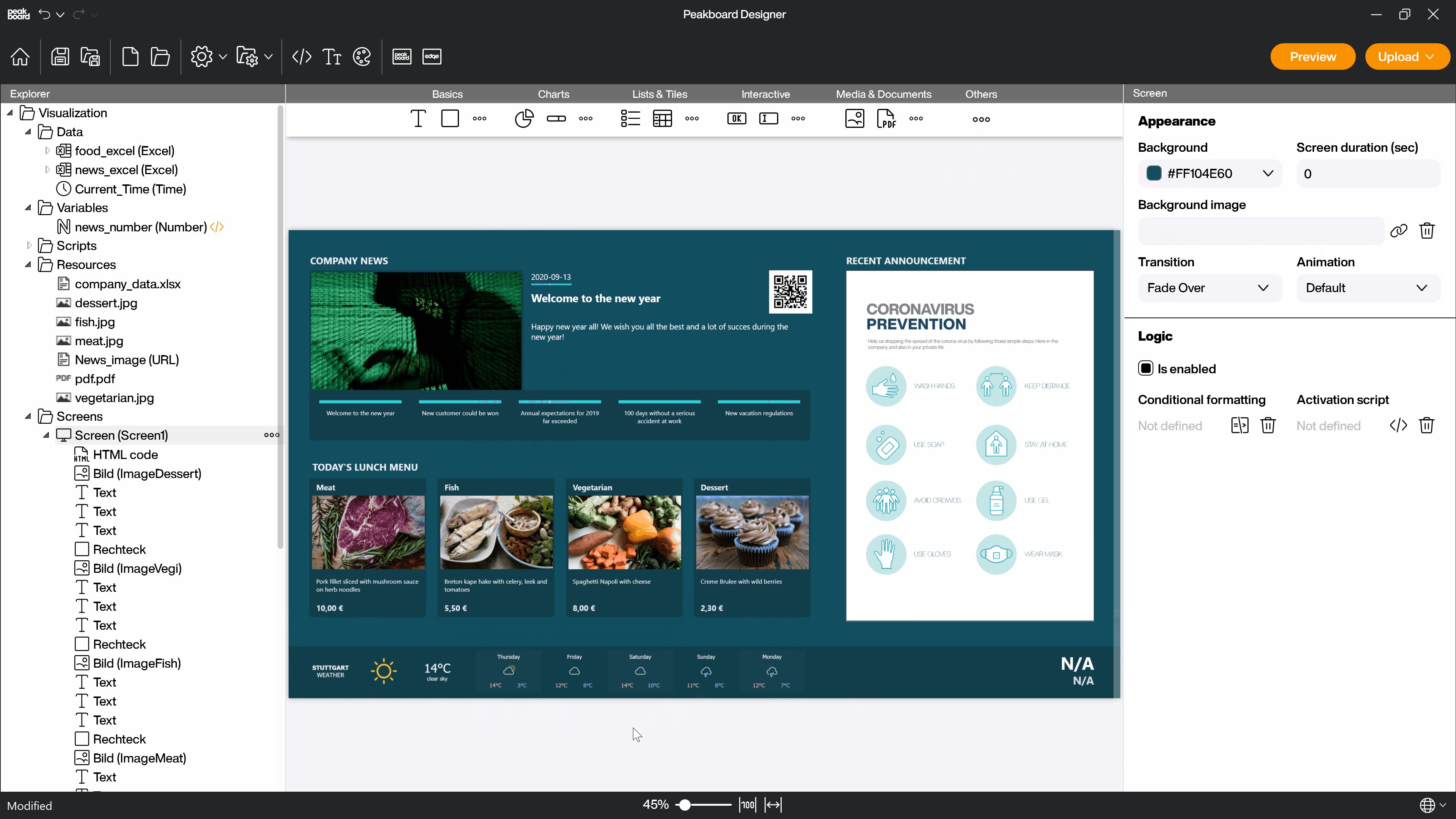
In contrast to the webpage control, the task of the HTML code control is to display only an HTML fragment and not a complete page. A typical task is the rendering of HTML code in order to integrate external content into the own web page, e.g. weather, stock prices etc. In the following example we want to include a weather widget. You can generate your own HTML code for your city or zip code by filling out the form on weatherwidget.io.
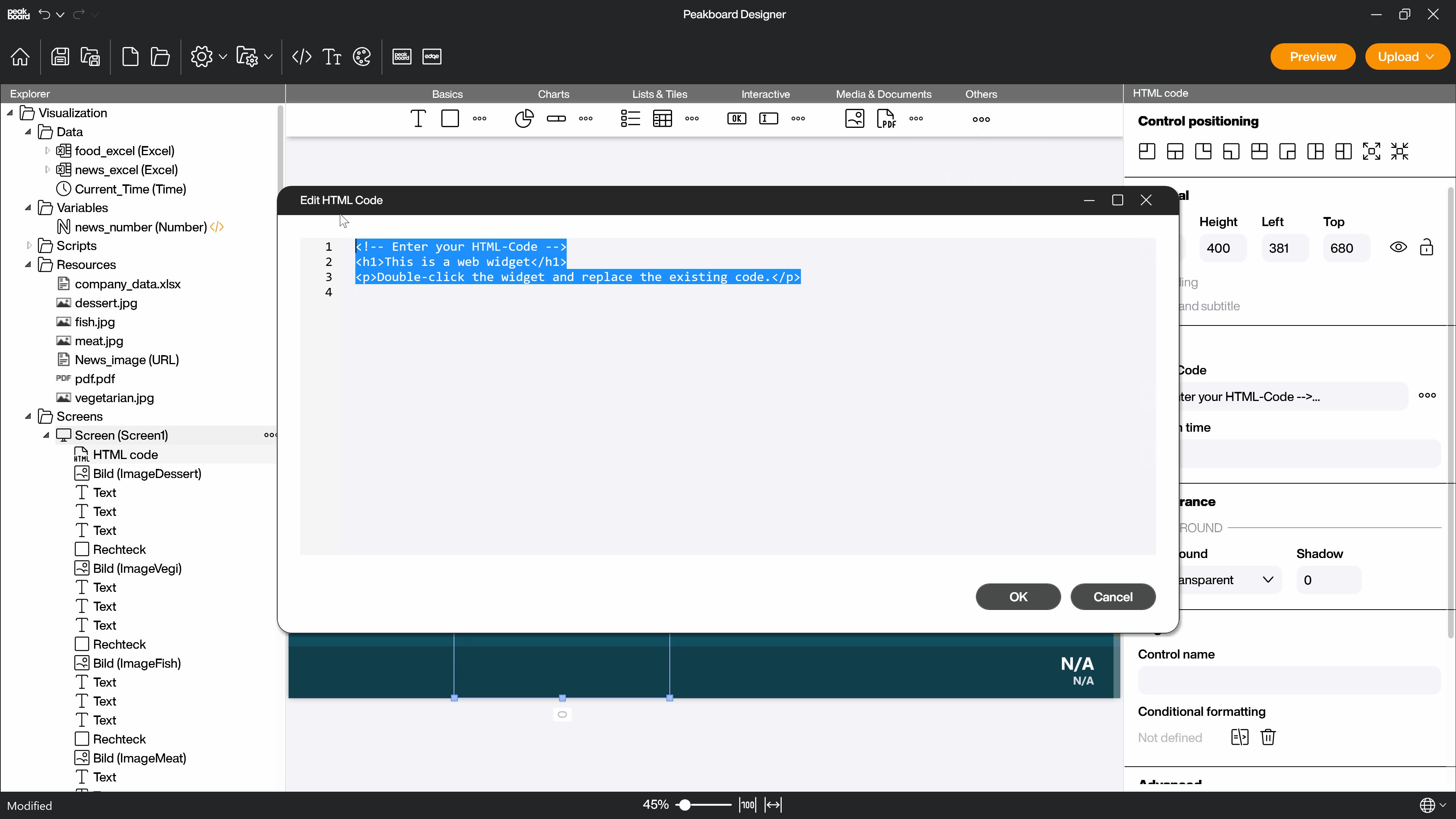
Place the HTML code control on your workspace. Double click on the control to open the HTML code editor. Here you can write your HTML code yourself or simply copy and paste it from the desired source. In the attributes of the control you can enter a refresh time if desired.

The size of the HTML output is determined by the HTML code and not by the size of the control. However, the control must be large enough to display everything.
Examples:
Below is a small list of websites that allow you to experiment with generating HTML widgets:
Weather
http://www.wetter24.de/mehr/widget/?city=18228265
http://www.daswetter.com/widget/
https://developers.facebook.com/docs/plugins/page-plugin
Google Maps
Open Street Map
http://wiki.openstreetmap.org/wiki/DE:Karte_in_Webseite_einbinden