Controls
HTML-Code
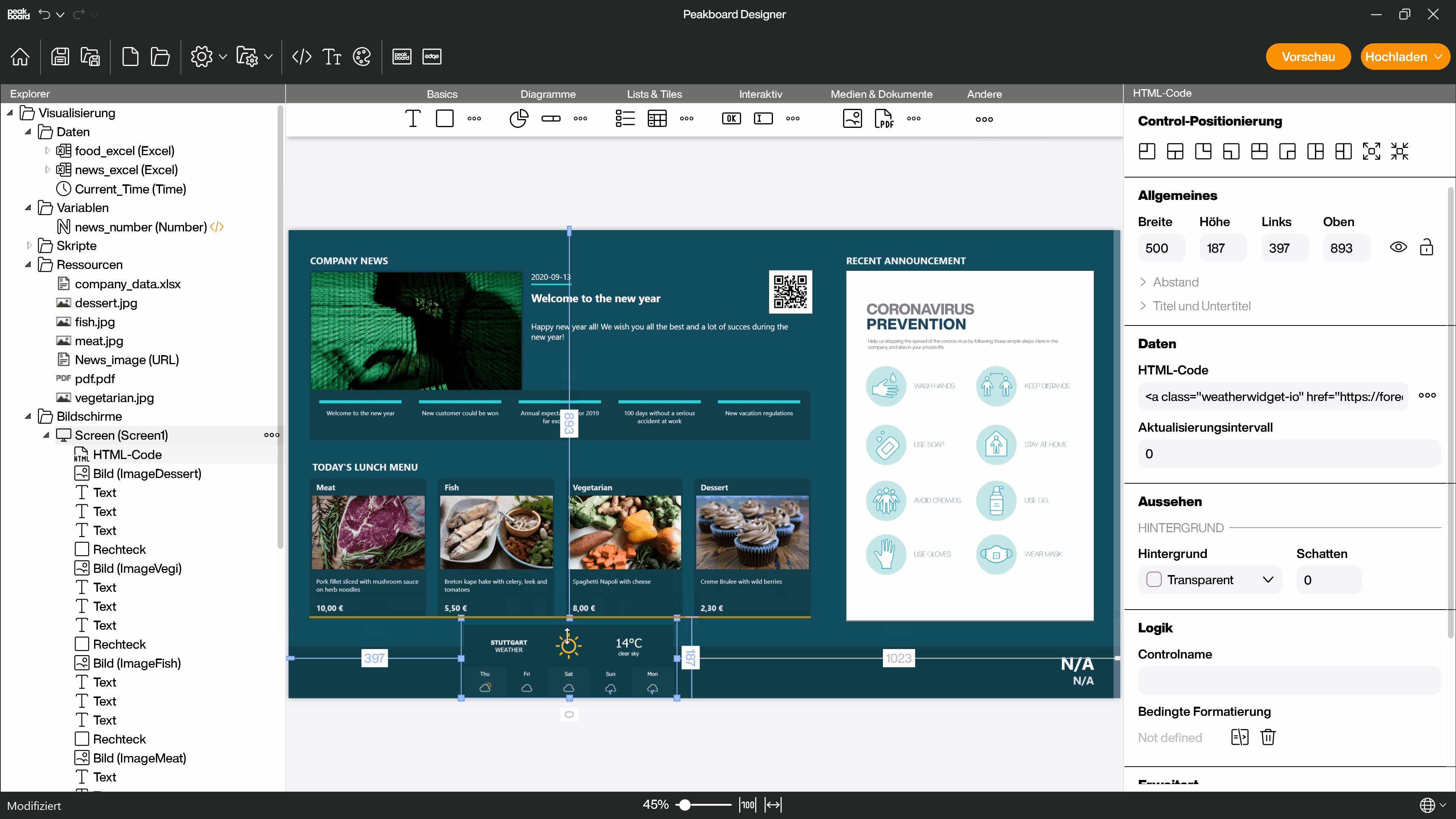
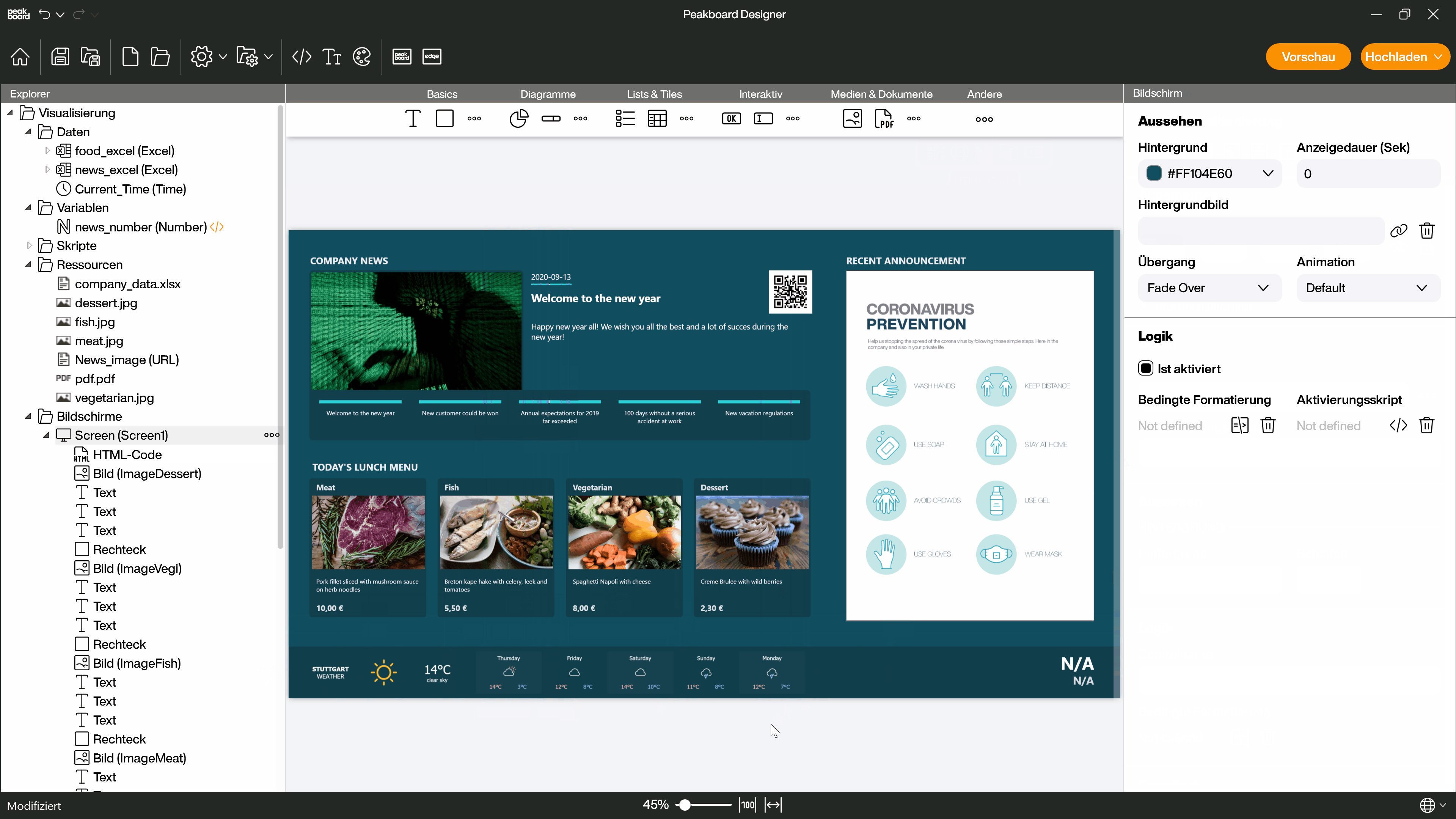
Im Gegensatz zum Webpage-Control ist die Aufgabe des HTML-Code-Controls, nur ein HTML-Fragment und keine komplette Seite anzuzeigen. Typisches Aufgabengebiet ist das Rendern von HTML-Code um externe Inhalte in die eigene Webseite einzubinden, z.B. Wetter, Aktienkurse etc. Im folgenden Beispiel wollen wir ein Wetter-Widget einbinden. Du kannst dir eigenen HTML-Code für deinen Ort oder deine Postleitzahl generieren lassen, wenn du das Formular auf weatherwidget.io ausfüllst.
Platziere das HTML-Code-Control auf deiner Arbeitsfläche. Mit einem Doppelklick auf das Control öffnet sich der HTML-Code Editor. Hier kannst du deinen HTML-Code selbst schreiben oder einfach aus der gewünschten Quelle kopieren und einfügen. In den Attributen des Controls kannst du wenn gewünscht dann noch ein Aktualisierungsintervall eintragen.

Die Größe der HTML-Ausgabe wird durch den HTML-Code und nicht durch die Größe des Controls bestimmt. Das Control muss aber groß genug sein, um alles anzuzeigen.
Beispiele
Im Folgenden findest du zum Experimentieren eine kleine Liste von Websites, die das Generieren von HTML-Widgets erlauben
Wetter
http://www.wetter24.de/mehr/widget/?city=18228265
http://www.daswetter.com/widget/
https://developers.facebook.com/docs/plugins/page-plugin
Google Maps
Open Street Map
http://wiki.openstreetmap.org/wiki/DE:Karte_in_Webseite_einbinden