Erste schritte
Der Peakboard Designer
Der Peakboard Designer ist eine Desktop-Anwendung für Windows Computer, die du hier herunterladen kannst. Eventuell brauchst du Installationsberechtigungen von deinem System-Administrator, um ihn zu installieren.
In diesem Artikel geben wir dir einen ersten Überblick über den Peakboard Designer. In den Folgeartikeln erstellst du dann deine erste Visualisierung und überträgst diese auf deine Peakboard Box. Weitere Hilfestellung bieten dir außerdem unsere Video-Tutorials, klick dich einfach mal durch.
1. Willkommen im Peakboard Designer
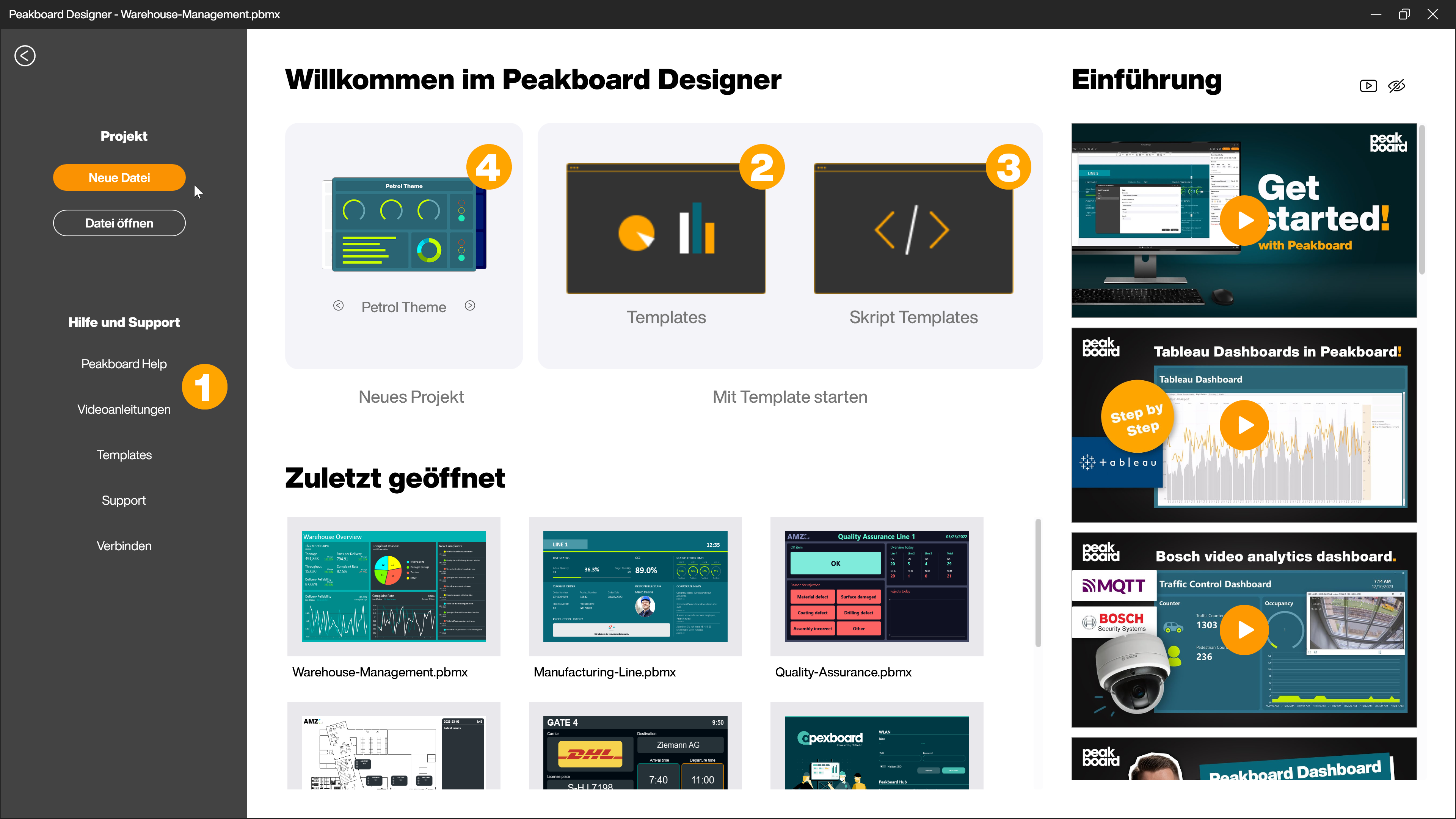
Nach dem ersten Öffnen des Peakboard Designers befindest du dich im Start-Dialog. Hier findest du nützliche Links zur Peakboard Help (1) oder den Videotutorials. Über das Feld [Templates] (2) findest du zu einigen Templates, die den Einstieg so einfach wie möglich machen sollen. Die Templates dienen als Beispiel und können als Basis für deine individuelle Visualisierung verwendet werden. Über das Feld [Skript-Templates] (3) erhältst du Zugriff auf Templates zu den verschiedensten Anwendungsfällen und Beispieldateien, die dir das Arbeiten mit Skripten erklären. Um deine Visualisierung ohne ein Template zu beginnen, wähle eines der Themes aus dem Theme-Slider im Bereich [Neues Projekt] (4) aus. Du kannst das gewählte Theme später immer noch ändern, falls es dir nicht gefällt. Alternativ klicke im linken Bereich auf [Neue Datei], dann wird automatisch das Petrol Theme ausgewählt und damit eine leere Datei geöffnet. Um die Anzeigesprache zu wechseln klickst du auf die Landesflagge links unten (5).

2. Die Struktur des Peakboard Designers
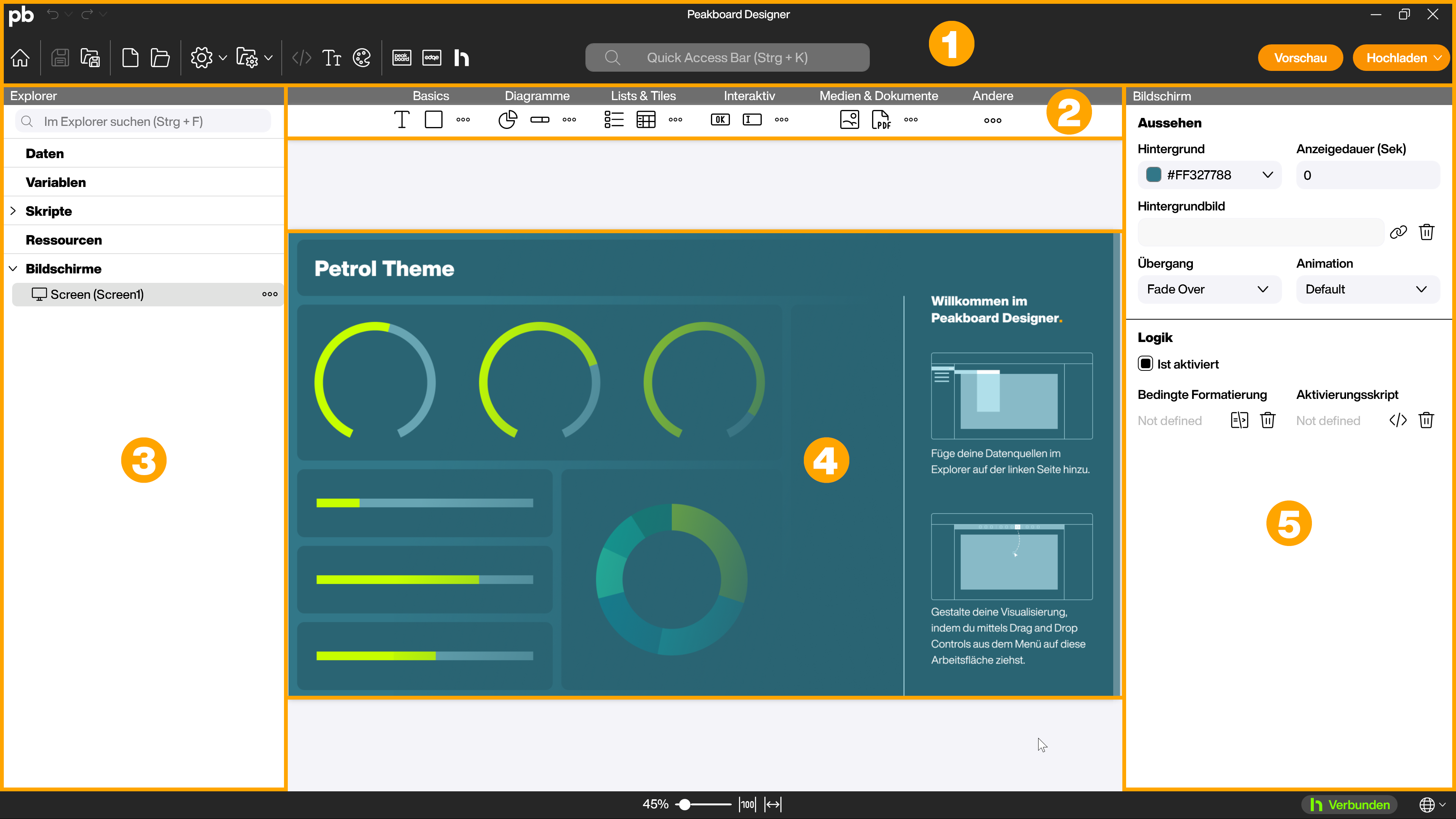
Nun bist du richtig im Peakboard Designer angekommen. Der Peakboard Designer ist in fünf Hauptbereiche aufgeteilt. Ganz oben ist die Menüleiste (1), direkt darunter findest du die verschiedenen Controls (2), links den Explorer (3), der Arbeitsbereich ist in der Mitte (4) und auf der rechten Seite die Attribute (5).

2.1 Die Menüleiste
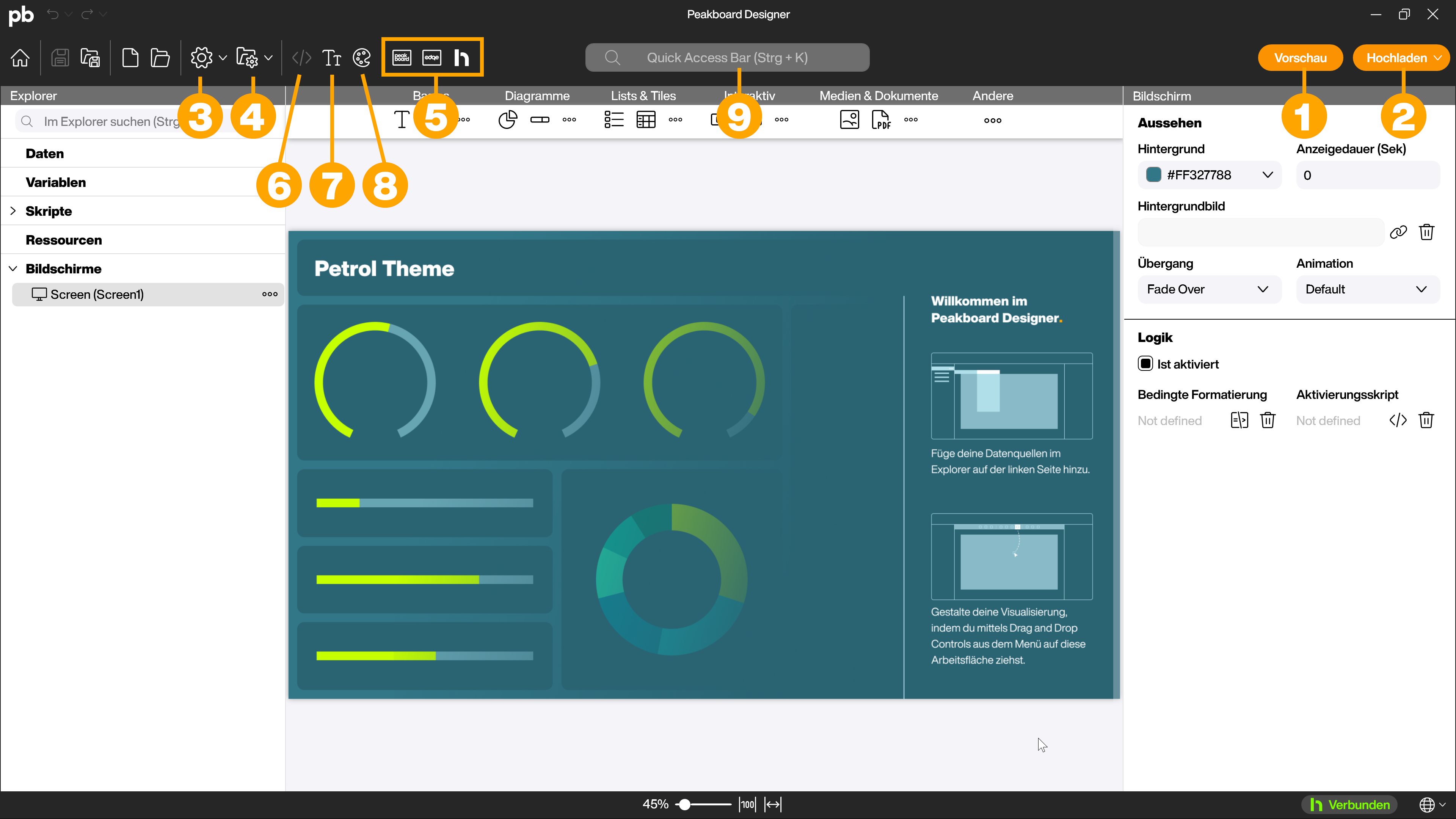
In der Menüleiste findest du Grundfunktionen des Peakboard Designers. Du kannst eine Vorschau deiner Visualisierung öffnen (1) oder sie auf deine Peakboard Box laden (2). Über den Button [Allgemeines] (3) führst du beispielsweise ein Software-Update aus und mit dem Button [Projekt] (4) nimmst du grundlegende Einstellungen zu deiner Visualisierung vor. Deine eingesetzten Peakboard Boxen, Peakboard Edge und Peakboard Hub kannst du ebenfalls über die entsprechenden Buttons (5) verwalten. Außerdem findest du in der Menüleiste Zugriff auf den Skript-Editor (6), die Verwaltung der Schriftarten (7) sowie die Projektfarben (8). In der Mitte der Menüleiste findest du die Quick Access Bar (9). Ein Klick auf das Peakbot-Symbol (10) öffnet diesen und ermöglicht es dir dich mit ihm zu offenen Fragen zu unterhalten. Am unteren Rand des Peakboard Designers findest du einen Button mit Landesflagge (11), um die Sprache zwischen Deutsch und Englisch zu wechseln, sowie einige Zoom-Steuerelemente (12).

2.2 Der Explorer
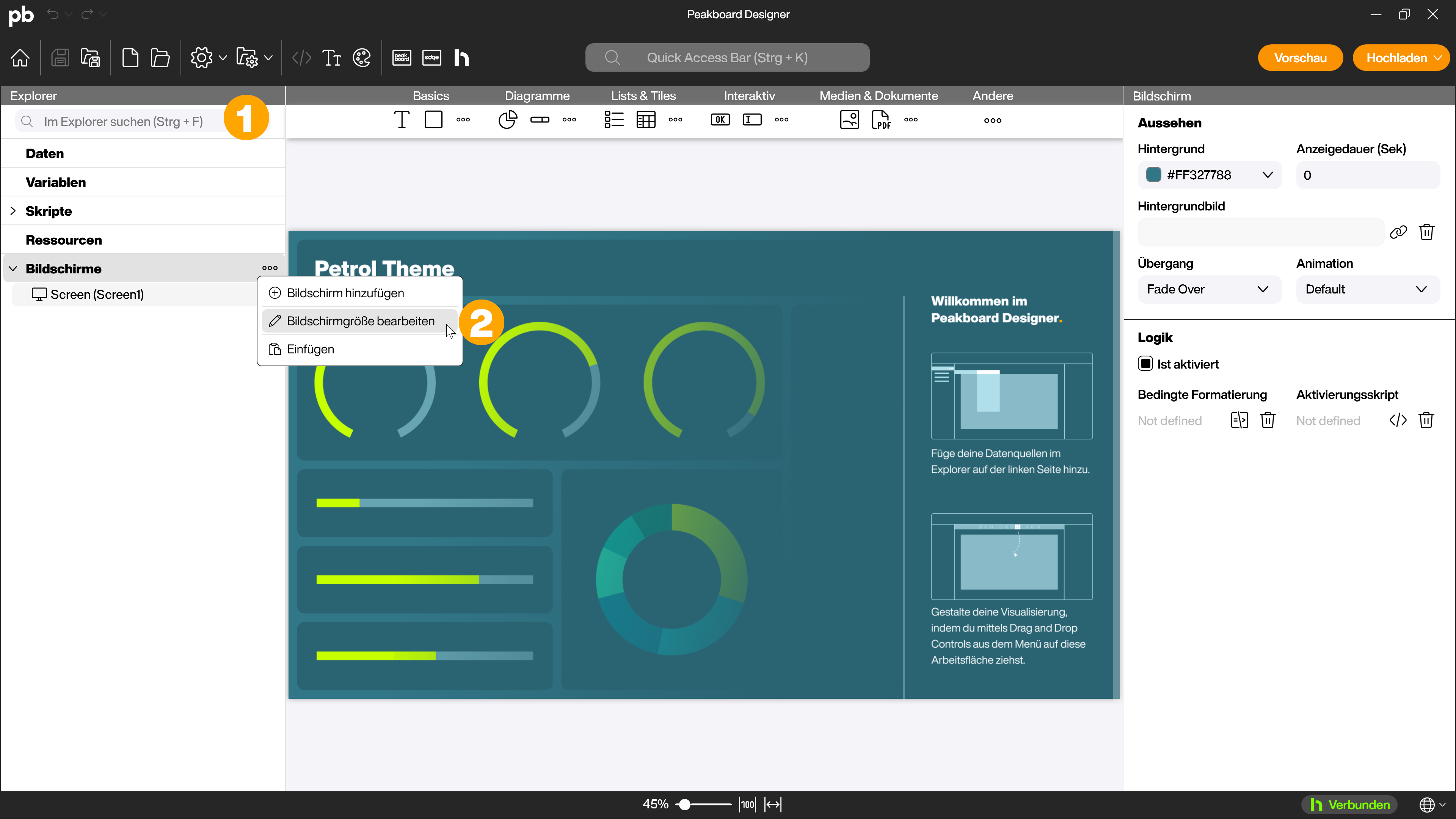
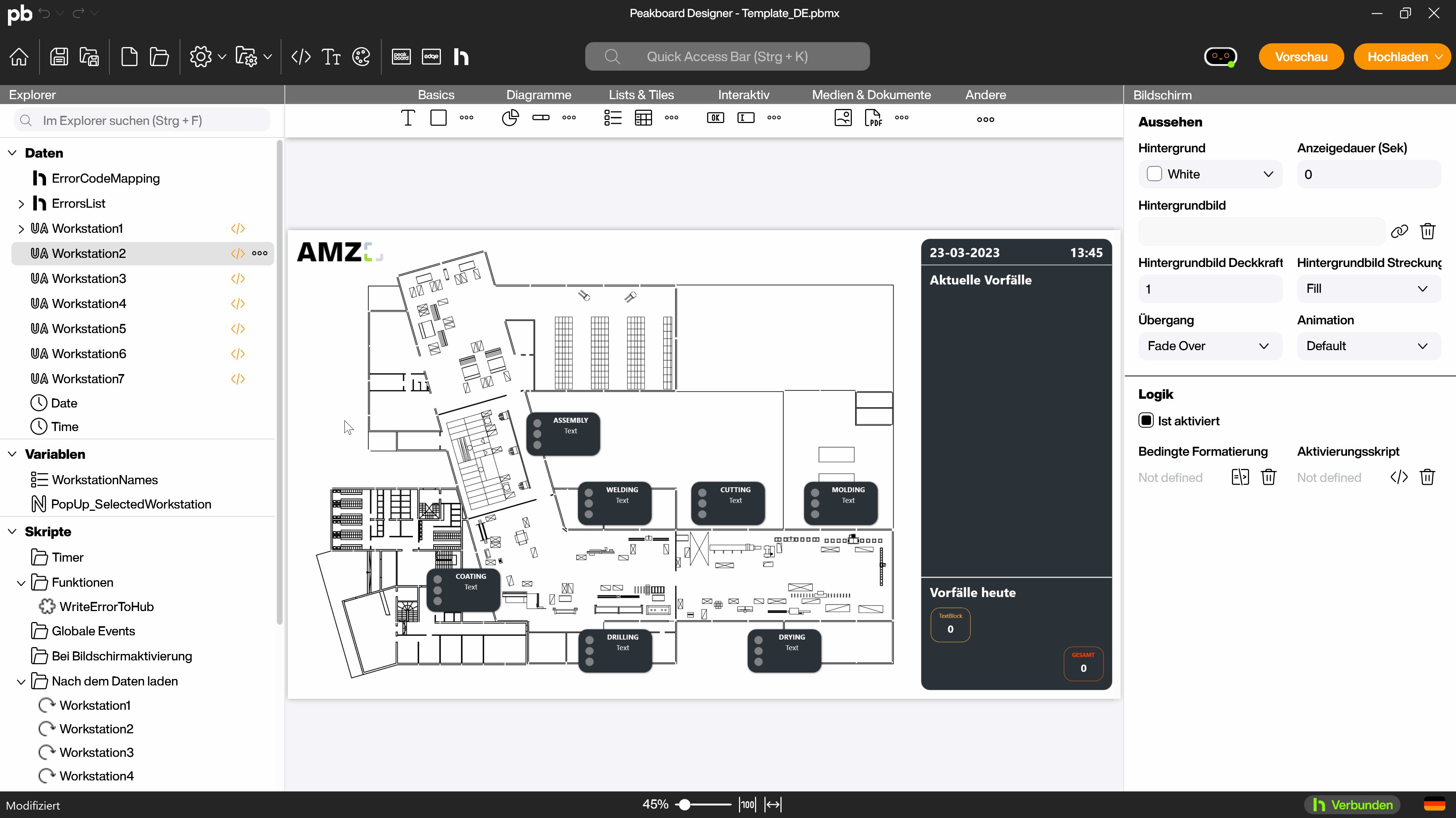
In der Ordnerstruktur des Explorers werden alle Datenquellen, Dataflows, Variablen, Skripte und Ressourcen angezeigt. Unter dem letzten Punkt [Bildschirme] findest du eine Auflistung aller vorhandenen optischen Controls auf deinem Arbeitsbereich. Da wir noch keine Controls hinzugefügt haben sind die Ordner im Moment noch leer. Mit der Suchleiste (1) kannst du die vorhandenen Elemente im Explorer durchsuchen.
Mit einem Rechtsklick auf die Ordner kannst du verschiedene Aktionen durchführen – alternativ funktioniert das ebenso mit einem Klick auf […]. Öffne zum Beispiel den Menüpunkt [Bildschirmgröße bearbeiten] (2) mit einem Rechtsklick auf [Bildschirme], um die Größe der Visualisierung zu definieren. Für unser Beispiel belässt du sie am besten bei 1920x1080 (Full HD). Die Visualisierung wird automatisch auf die Auflösung des angeschlossenen Bildschirms skaliert, das Seitenverhältnis sollte allerdings stimmen.

In sehr umfangreichen Projekten kann der Explorer durch die hohe Anzahl an Elementen trotz Ordnerstruktur und Unterteilung in die unterschiedlichen Kategorien unübersichtlicher werden. Um den Überblick zu behalten, stehen dir neben der Suchfunktion zwei weitere Werkzeuge zur Verfügung.
Beschreibungen
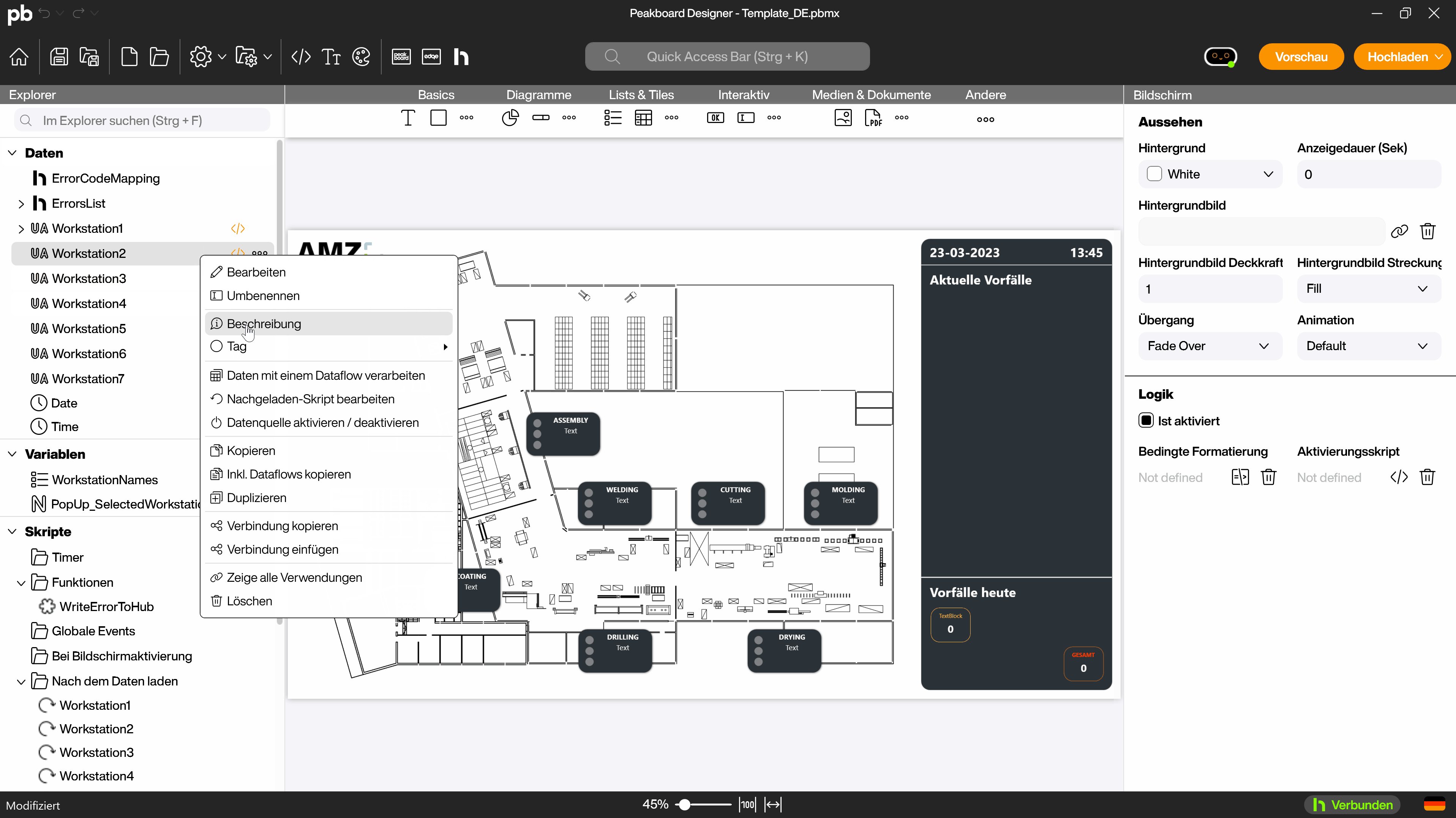
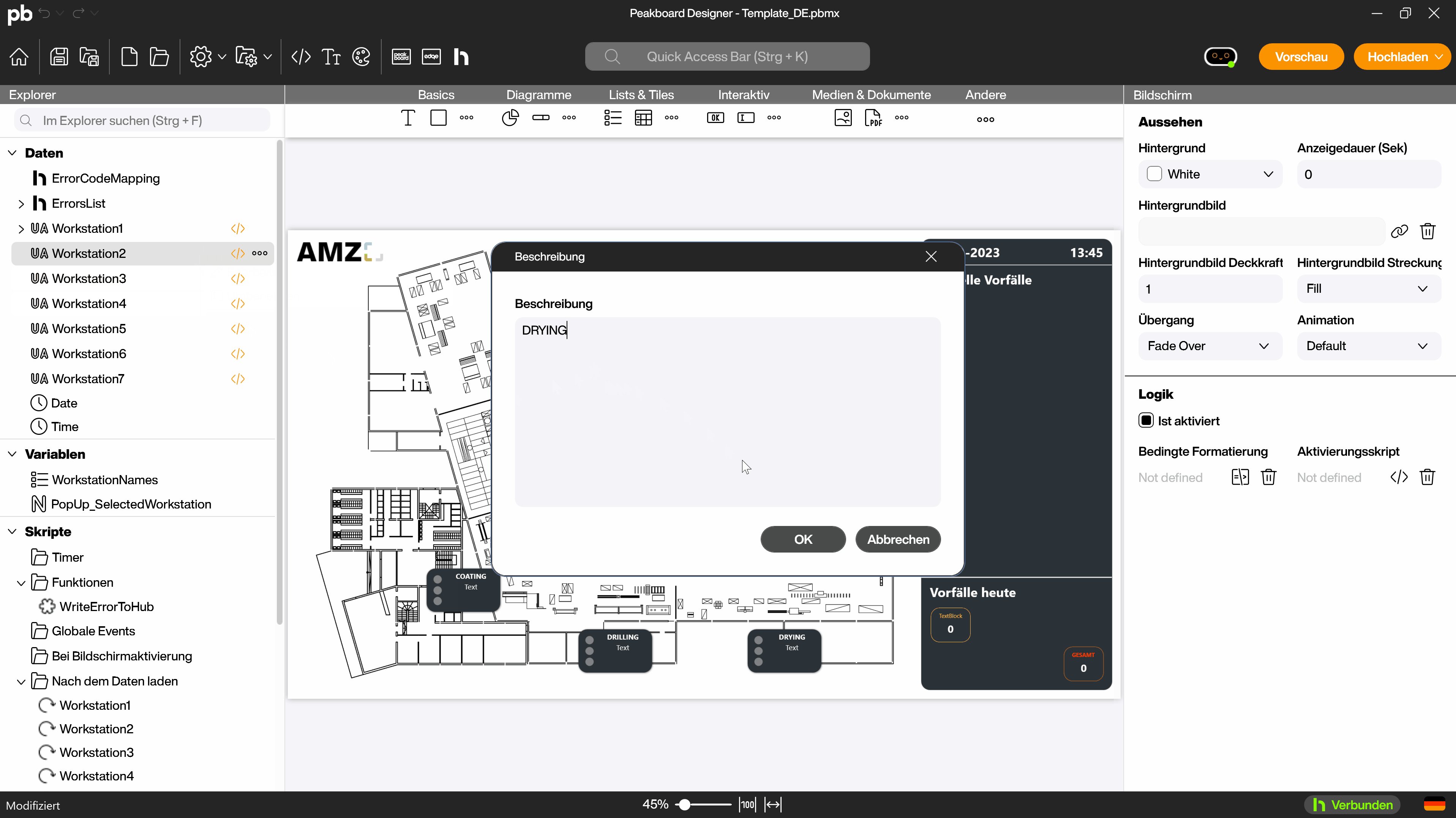
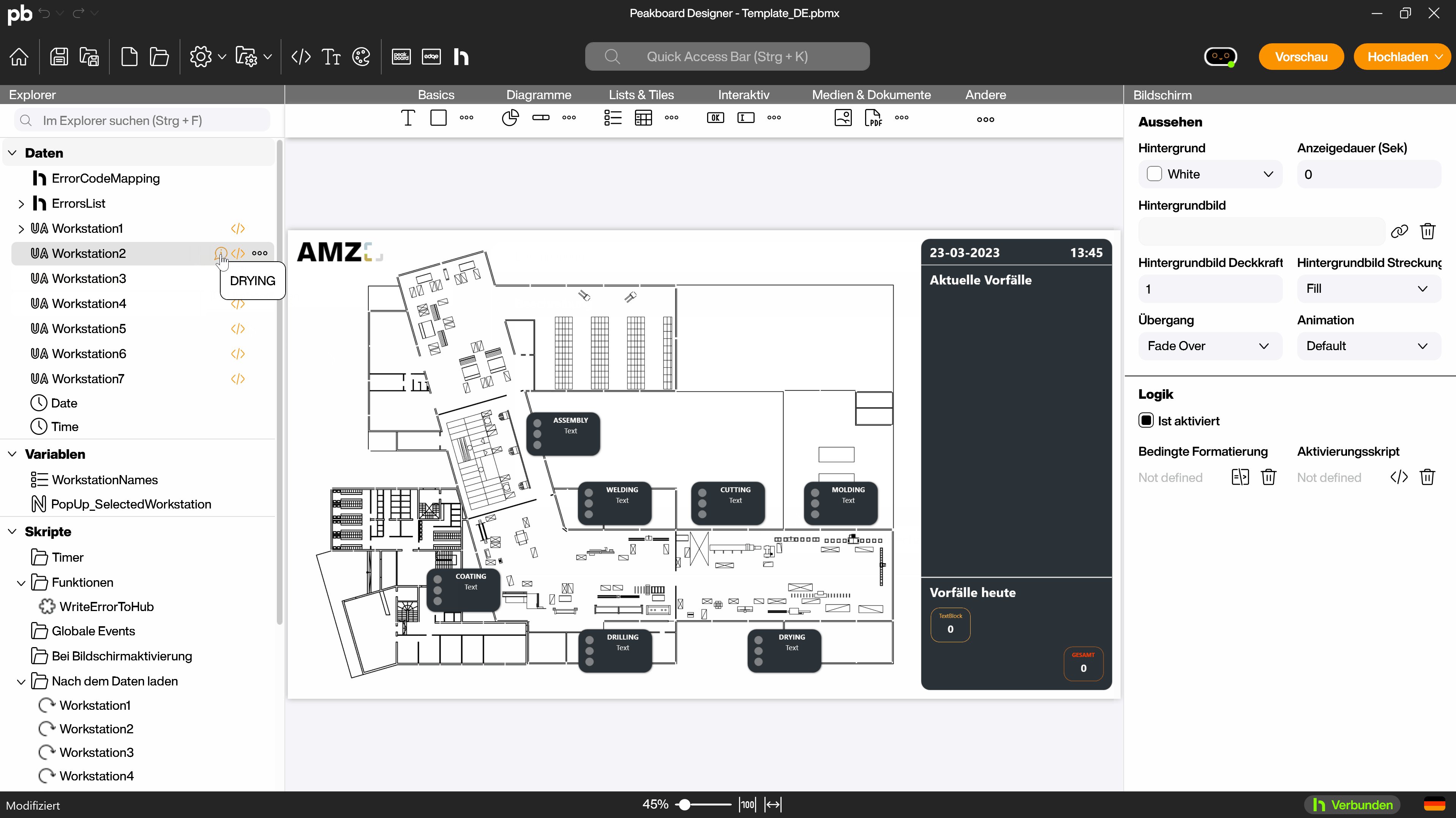
Damit du auf einen Blick erkennen kannst, was der Inhalt eines Elements ist, egal ob Datenquelle, Variable, Skript, Ressource oder Control, kannst du jedem Element eine kurze Beschreibung hinzufügen. Diese Beschreibung wird dann mit einem [i-Symbol] hinter dem jeweiligen Element angezeigt und erscheint beim Mouseover in einem Pop-up. Um einem Element eine Beschreibung hinzuzufügen, führe einen Rechtsklick auf das Element aus und wähle [Beschreibung].

Tags
Um eine Zusammengehörigkeit oder Priorität zwischen den Elementen des Explorer darzustellen, kannst du den Elementen des Explorers einen Tag hinzufügen. Mache dazu einen Rechtsklick auf das gewünschte Element und wähle unter [Tag] eine der sechs zur Verfügung stehenden Farben aus. Das Element wird entsprechend farblich markiert.
Am oberen Rand des Explorers erscheint eine Filter-Leiste, mit der du nach den verschiedenen Tag-Farben filtern kannst. Wähle dazu eine oder mehrere der Farben durch einen Klick aus. Um wieder alle Elemente anzuzeigen, kannst du mit einem Klick auf [Alle löschen] alle Filter entfernen.

2.3 Die Controls
Für die verschiedenen Anwendungsfälle findest du vorgefertigte Oberflächenelemente, die wir Controls nennen. Sie lassen sich verwenden und anpassen, um deine Daten zu visualisieren. Von einfachen Textfeldern, Tabellen, über simple Diagramme wie Balken- oder Tortendiagramme, bis hin zu anspruchsvollen, kombinierbaren Diagrammen (Erweiterte Diagramme) und wiederholbaren Oberflächenpatterns wie die Listen- oder Tileansicht ist alles für dich dabei. Ziehe die Elemente entweder per Drag and Drop auf den Arbeitsbereich oder füge sie mit einem Doppelklick hinzu.

2.4 Die Attribute
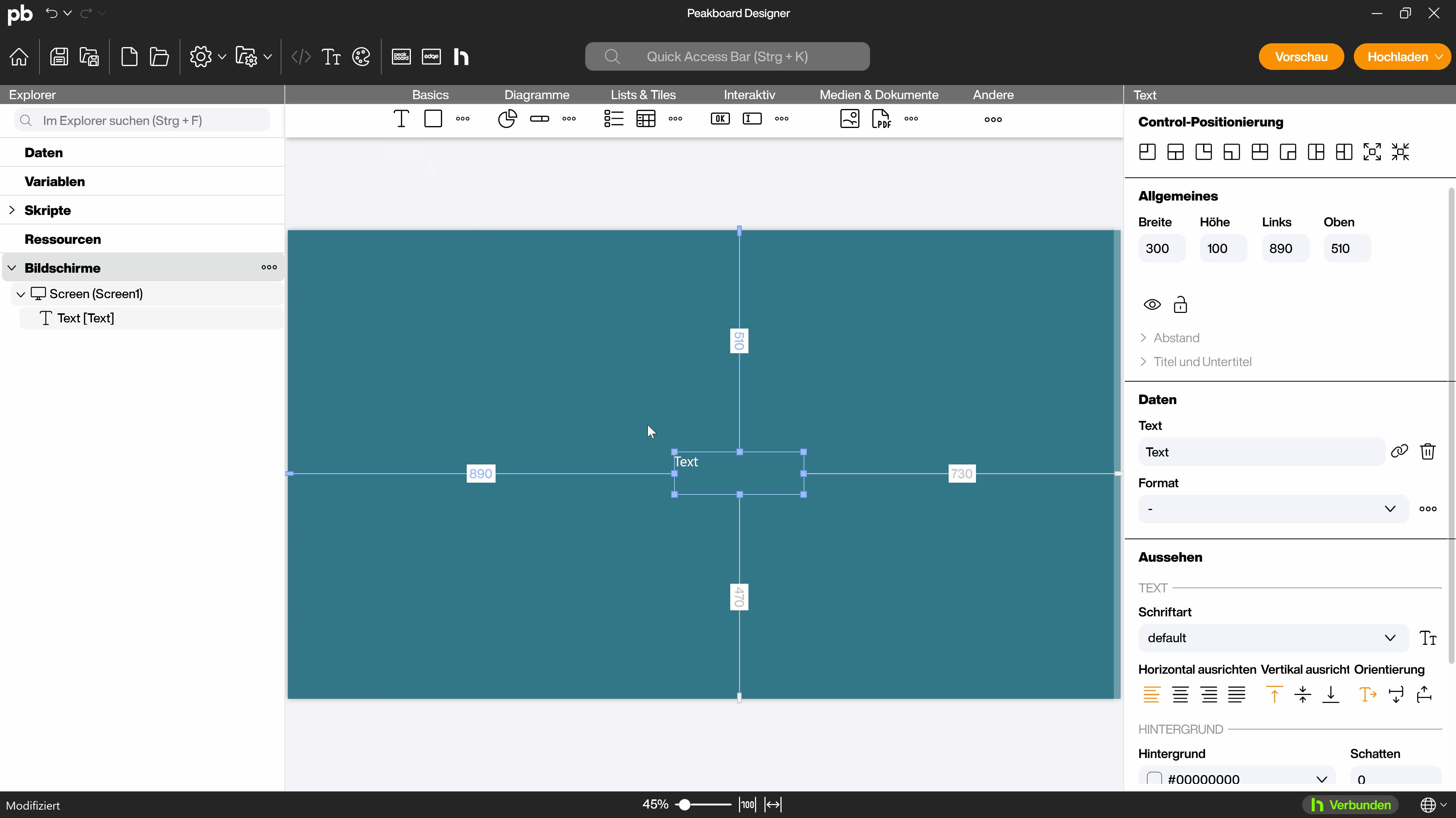
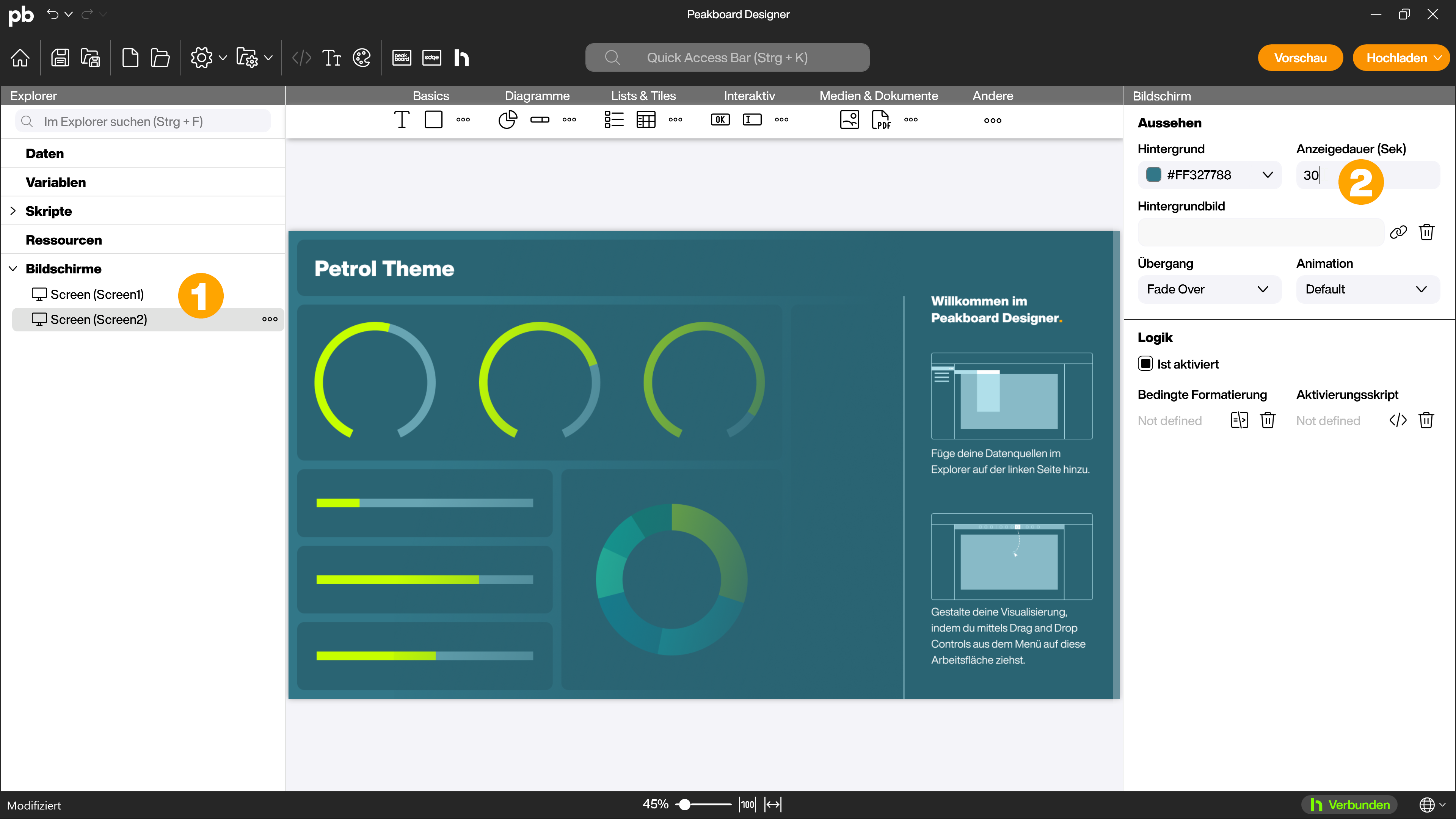
Im rechten Bereich findest du die Attributübersicht. Hier werden für das aktuell aktive Control die jeweiligen einstellbaren Parameter und Attribute aufgelistet. Diese Parameter sind für jedes Control unterschiedlich. Probiere zum Beispiel aus, mit einem Rechtsklick auf [Bildschirme] (1) im Explorer einen weiteren Bildschirm hinzuzufügen. Klicke nun auf einen der Bildschirme und lege in den Attributen unter [Allgemeines] die [Anzeigedauer] (2) fest. Diese Anzeigedauer definiert, wie lange der jeweilige Bildschirm sichtbar bleibt, bevor der darauffolgende angezeigt wird.

3. Nächste Schritte
Da du jetzt einen groben Überblick über den Peakboard Designer hast, kannst du damit beginnen deine erste Visualisierung zu erstellen. Natürlich unterstützen wir dich dabei gerne mit unserem Artikel Die erste Visualisierung
Wenn du bereits eine Peakboard Box besitzt, hilft dir der Artikel Die Peakboard Box danach bei deinen nächsten Schritten.
Solltest du Probleme mit dem Peakboard Designer haben, zögere nicht mit uns in Kontakt zu treten. Wir wünschen dir viel Spaß und Erfolg mit Peakboard!