Controls
Button
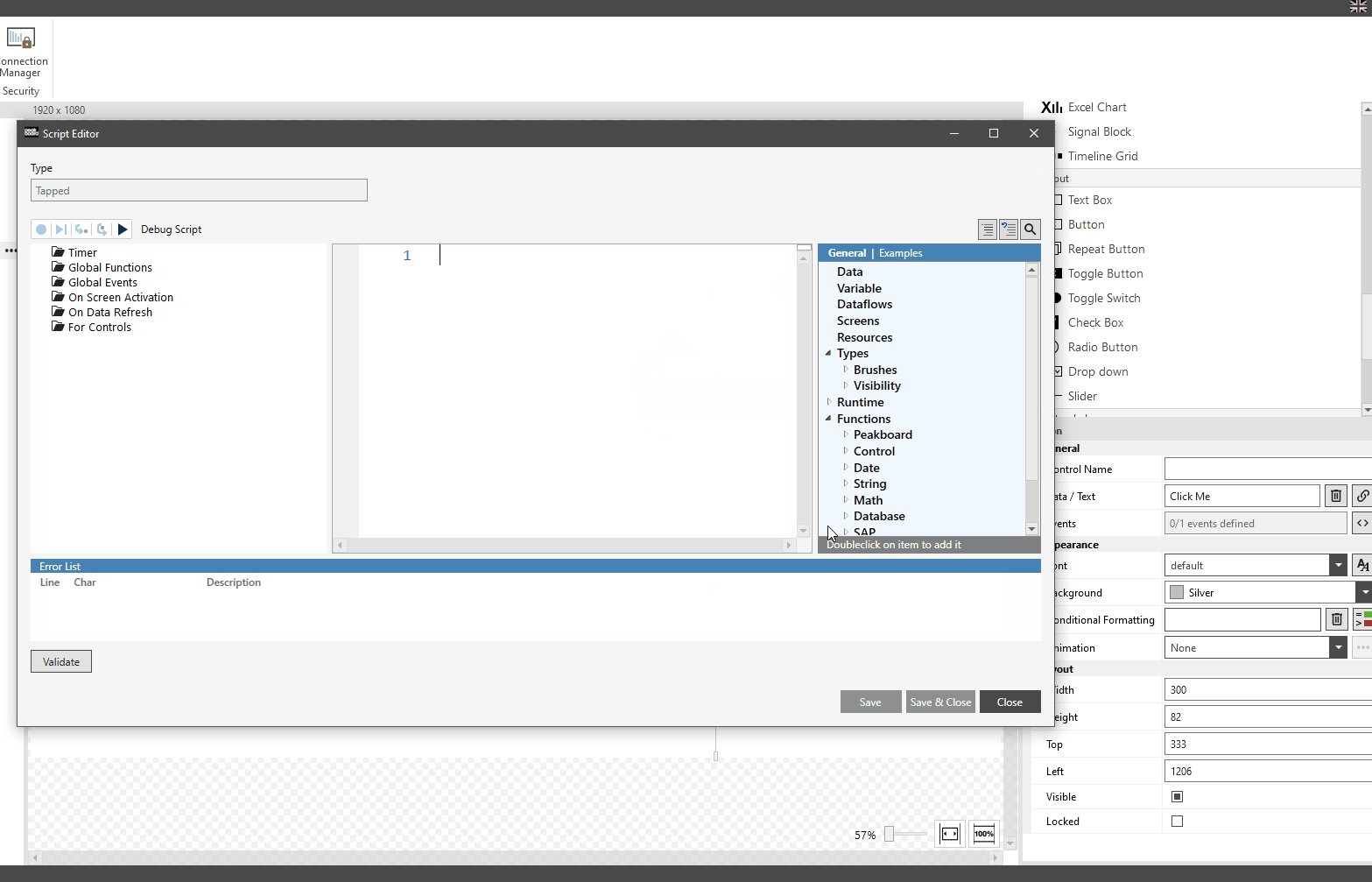
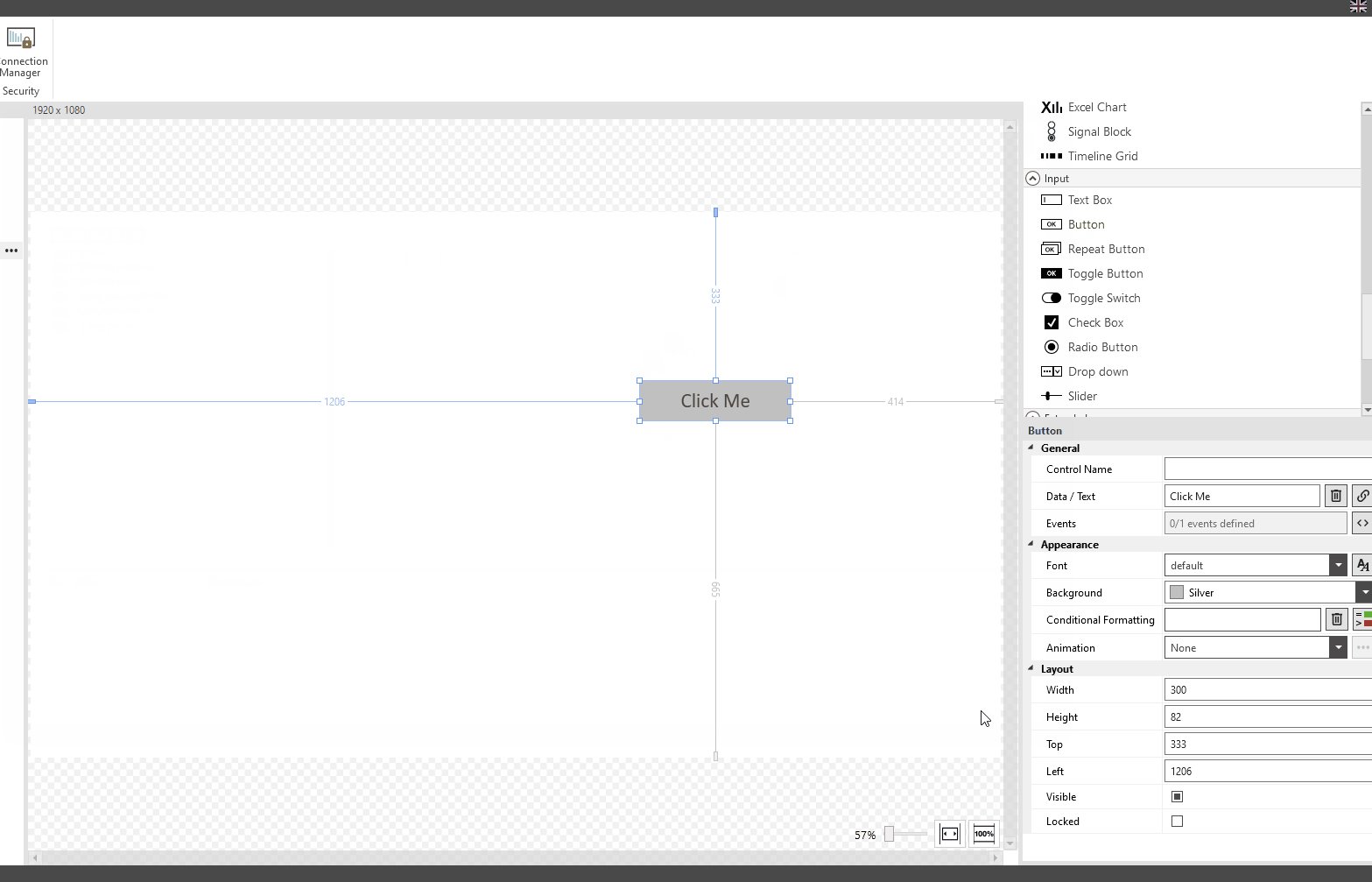
Der Button findet sich an erster Stelle der Input Controls. Er führt, wenn er in einer Visualisierung eingebaut ist und über einen Touchscreen oder eine Maus angeklickt wird, pro Klick ein Skript aus. Dieses kann in den Properties unter Events und dann Tapped angelegt werden oder durch Doppelklick auf den Button im Designer.
Weitere Information wie Skripte angelegt werden können oder wie der Skript-Editor funktioniert finden sich in der Rubrik Scripting. So auch das Beispiel für ein Button Skript.